반응형

티스토리 좌측 프로필에 깃헙 등의 아이콘을 넣는 방법에 대해 알아보도록 하겠습니다. 위의 이미지 처럼 깃헙 링크 하나를 넣는 것이 목표에요.
아이콘 찾기
우선 아이콘을 찾아야 하는데요. 아래 링크에서 적당한 아이콘을 탐색할 수 있습니다. 깃헙을 검색해 두었는데 다른 아이콘도 많습니다.
https://fontawesome.com/icons/github?f=brands&s=solid&an=fade
GitHub Icon | Font Awesome
GitHub icon in the Solid style. Make a bold statement in small sizes.. Available now in Font Awesome 6.
fontawesome.com
코드 적용하기
이제 블로그 편집의 HTML에 들어가서 CTRL + F를 사용하여 아래 코드를 검색합니다.
<s_sidebar_element><!-- 프로필-->
아마 이런 코드를 보실 수 있을텐데요.
<s_sidebar_element><!-- 프로필-->
<div class="sidebar-element">
<div class="text-center flex flex-col items-center my-4"><img class="rounded-full" src="https://tistory1.daumcdn.net/tistory/4321876/attach/2463e3cc065a4085a29873f0c2aa76e3" width="100" height="100" alt="새우까앙">
<div><a class="link_tit inline-block pt-4 pb-1 font-medium" href="https://dyddl1993.tistory.com/">새우위키</a></div>
<div class="text-h-400 text-sm">
새우까앙
</div>
</div>
</div>이 코드의 새우까앙 부분 밑에 원하는 아이콘을 추가하면 됩니다.
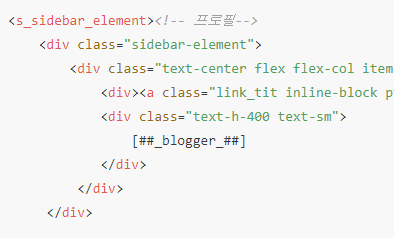
이게 지금 새우까앙이라고 적혀있는데, 실제 코드는 아래 그림과 같습니다. 이 글자를 진짜 블로거라고 인식하나보네요..

구체적으로는 [ ##_blogger_## ](공백제거) 뒤에 <br>
을 적고 원하는 아이콘을 다음과 같이 추가합니다.
<a href="https://github.com/saeu5407"><i class="fab fa-github" style="font-size:20px;"></i></a>
최종 코드
최종적으로 한번 정리하면 다음과 같이 추가할 수 있습니다.
<s_sidebar_element><!-- 프로필-->
<div class="sidebar-element">
<div class="text-center flex flex-col items-center my-4"><img class="rounded-full" src="https://tistory1.daumcdn.net/tistory/4321876/attach/2463e3cc065a4085a29873f0c2aa76e3" width="100" height="100" alt="새우까앙">
<div><a class="link_tit inline-block pt-4 pb-1 font-medium" href="https://dyddl1993.tistory.com/">새우위키</a></div>
<div class="text-h-400 text-sm">
새우까앙 <br>
<a href="https://github.com/saeu5407"><i class="fab fa-github" style="font-size:20px;"></i></a>
</div>
</div>
</div>
반응형
